E aê pessoal, tudo certo?
No post anterior, Utilizando o controle ReportViwer do webforms para exibir relatórios, mostrei como utilizar o controle do ReportViwer no asp.net mvc.
Nessa publicação mostrarei como exibir relatórios utilizando o ReportViwer, porém, sem o controle do webforms. Desta vez, veremos como exibir um relatório em PDF e como fazer o download do mesmo.
Criando a aplicação
Os exemplos abaixo foram feitos utilizando o Visual Studio 2013.
Para começar, crie um novo projeto do tipo C# >> Web >> ASP.NET Web Application. Dê o nome de ReportViwerRelatorioEmPDF. Escolha o template MVC.
Na pasta Models, crie uma nova classe chamada ProdutoModels e insira o seguinte código:
[sourcecode language="csharp"]
namespace UtilizandoControleReportViwer.Models
{
public class ProdutoModels
{
public int Codigo { get; set; }
public string Nome { get; set; }
public double Preco { get; set; }
public double QtdEmEstoque { get; set; }
}
}
[/sourcecode]
Listagem 1 - Código do ProdutoModels
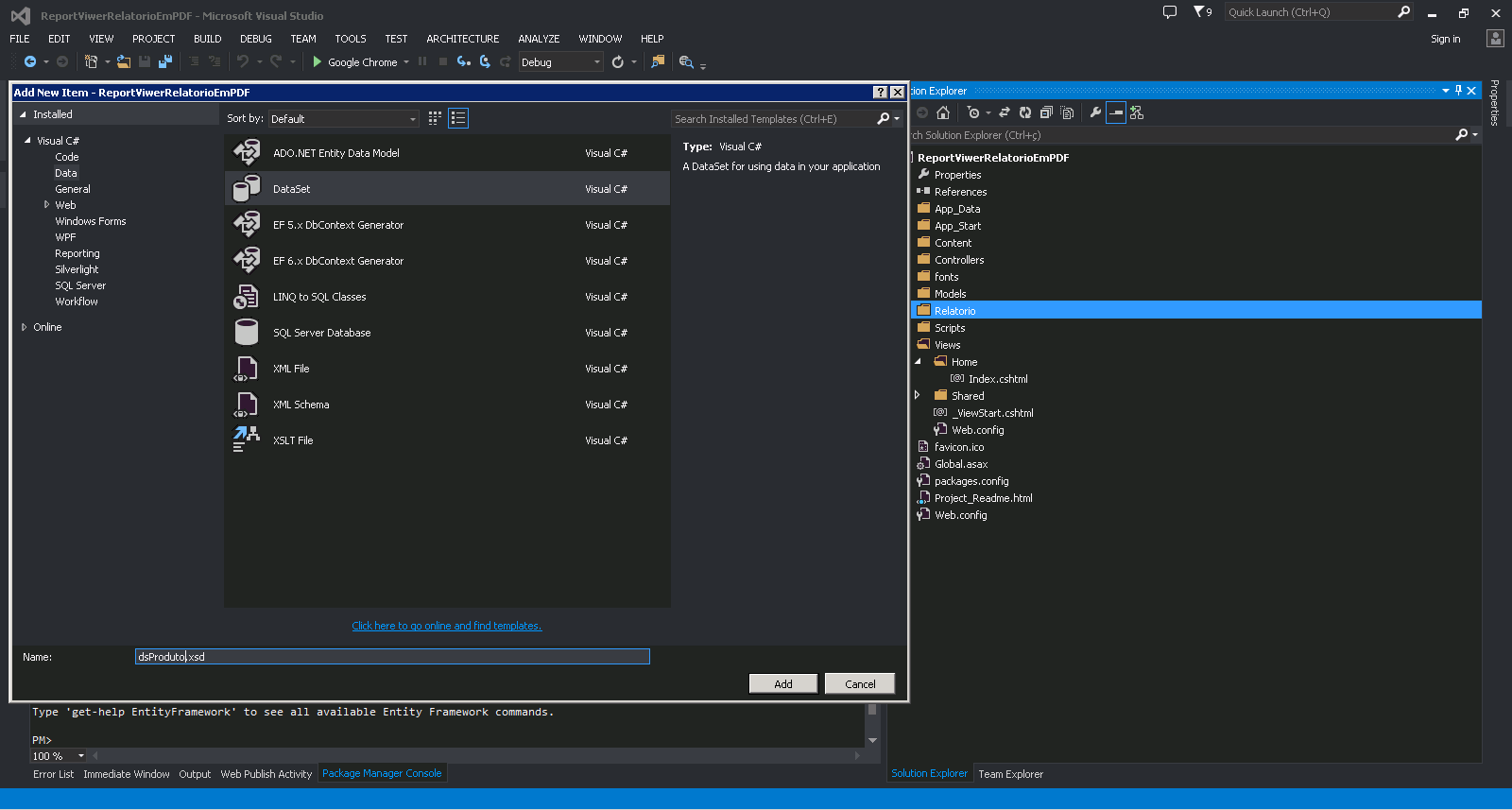
Crie uma nova pasta na solution chamada Relatorio. Com a pasta criada, adicione um novo item do tipo Data >> DataSet com o nome dsProduto.xsd.
[caption id="attachment_2021" align="alignnone" width="1600"] Figura 1 - Criando o dataset dsProduto[/caption]
Figura 1 - Criando o dataset dsProduto[/caption]
Com o dataset criado, dê um duplo clique em dsProduto.xsd para abrir seu modo design. Ao abrir o modo design, crie uma table. Para fazer isso, clique com o botão direito em qualquer local Add >> DataTable. Renomeie o DataTable para dsProduto e crie as seguintes colunas:
- Codigo
- Nome
- Preco
- QtdEmEstoque
As colunas criadas no dataset são relacionadas as propriedades da classe ProdutoModels. Vale lembrar que o nome das colunas do datatable dsProduto devem ter exatamente o mesmo nome das propriedades da classe ProdutoModels.
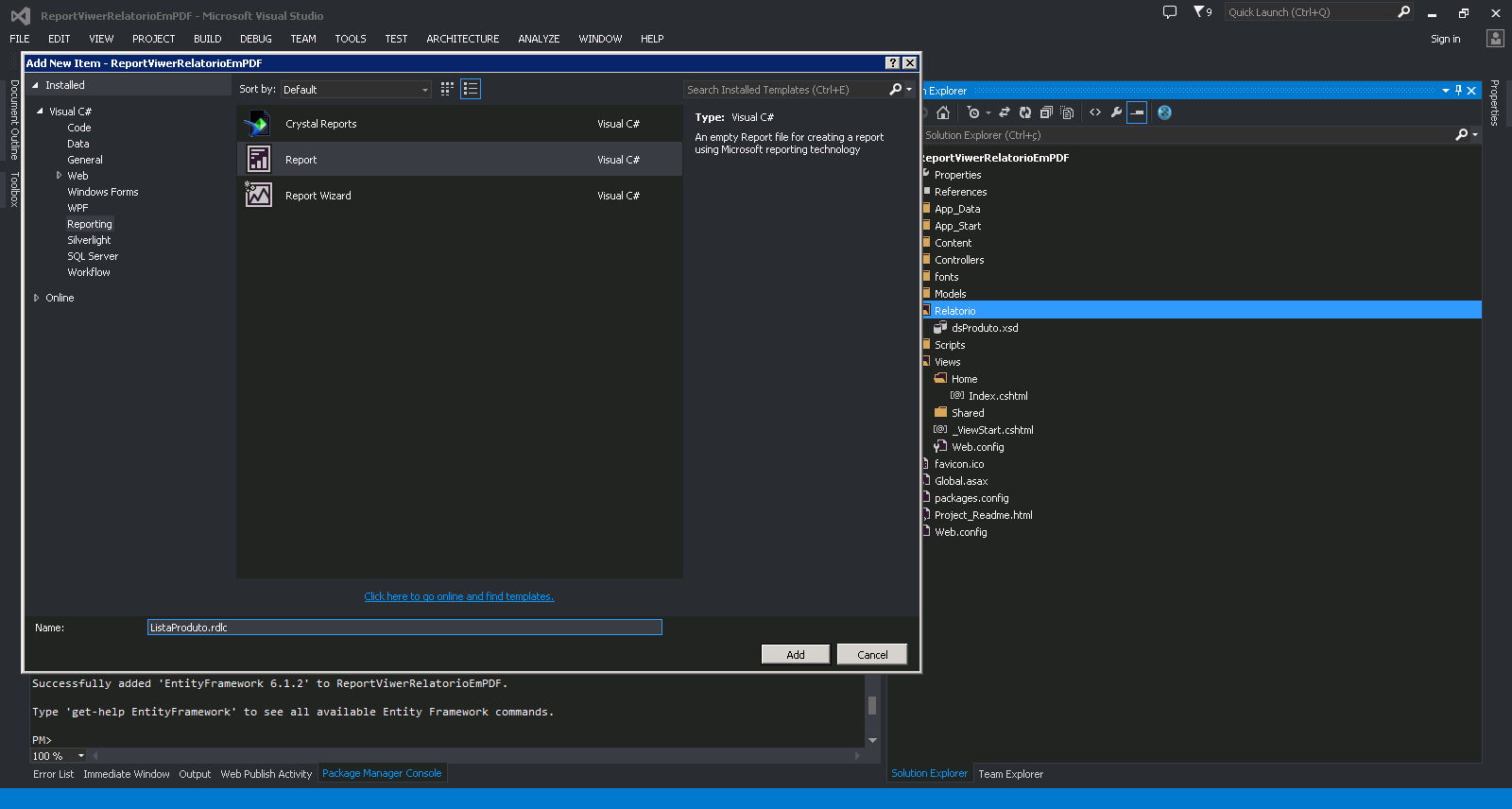
Ainda na pasta Relatorio, adicione um novo item do tipo Reporting >> Report com o nome ListaProduto.rdlc.
[caption id="attachment_2031" align="alignnone" width="1600"] Figura 2 - Adicionando um arquivo rdlc ao projeto.[/caption]
Figura 2 - Adicionando um arquivo rdlc ao projeto.[/caption]
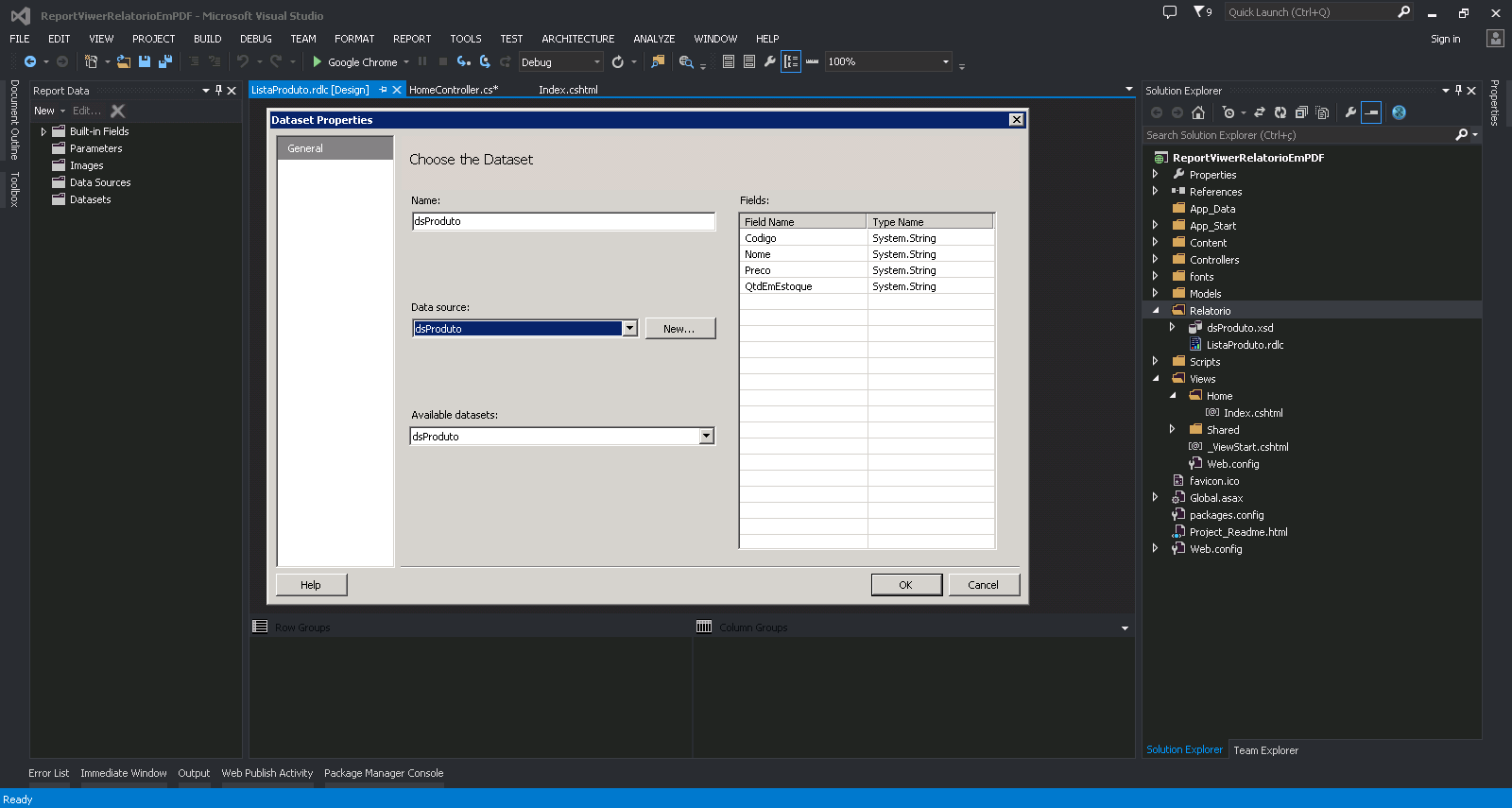
Com o arquivo ListaProduto.rdlc criado, dê um duplo clique no mesmo para abrir o modo design. Ao abrir o modo design, vamos criar uma table. Para fazer isso, clique com o botão direito no local branco Insert >> Table. Nesse momento a janela Dataset Properties será aberta para setarmos um data source para a table que estamos criando. Na opção name dessa janela informe dsProduto. Na opção Data Source selecione o dataset dsProduto que criamos anteriormente e clique em ok.
[caption id="attachment_2041" align="alignnone" width="1600"] Figura 3 - Configurando Data Source para a table.[/caption]
Figura 3 - Configurando Data Source para a table.[/caption]
Ao clicar em ok a table será criada. O próximo passo é configurar a ordem que os dados serão exibidos na table. Clique no canto superior direito de uma célula na linha Data da tabela, ao fazer isso veremos as opções de data source que configuramos. Coloque os dados na seguinte ordem:
- Codigo
- Nome
- Preco
- QtdEmEstoque
Bom, agora partiremos para a código do controller. Precisamos instalar e referênciar a dll do report viwer em nosso projeto. Faremos isso com o nuget. Digite o comando abaixo no package manager console:
Install-Package MicosoftReportViewerWebForms_v11
Na pasta Controllers, abra o controller Home e insira uma action chamada Relatorio e adicione o seguinte código:
[sourcecode language="csharp"]
public ActionResult Relatorio()
{
//instanciando e populando lista de produtos
var listaProduto = new List<ProdutoModels>()
{
new ProdutoModels{Codigo = 1, Nome = "Teclado", Preco = 31.50, QtdEmEstoque = 100},
new ProdutoModels{Codigo = 2, Nome = "Mouse", Preco = 20, QtdEmEstoque = 75},
new ProdutoModels{Codigo = 3, Nome = "Monitor", Preco = 350.99, QtdEmEstoque = 83},
new ProdutoModels{Codigo = 4, Nome = "Fone de ouvido", Preco = 59.60, QtdEmEstoque = 18},
new ProdutoModels{Codigo = 5, Nome = "Mousepad", Preco = 8.30, QtdEmEstoque = 33},
new ProdutoModels{Codigo = 6, Nome = "Notebook", Preco = 2500.70, QtdEmEstoque = 20},
new ProdutoModels{Codigo = 7, Nome = "HD SSD 120 GB", Preco = 240, QtdEmEstoque = 17},
new ProdutoModels{Codigo = 8, Nome = "Placa de vídeo", Preco = 999, QtdEmEstoque = 42},
new ProdutoModels{Codigo = 9, Nome = "Gabinete", Preco = 60, QtdEmEstoque = 23},
new ProdutoModels{Codigo = 10, Nome = "Iphone 6", Preco = 3000, QtdEmEstoque = 50}
};
LocalReport relat = new LocalReport();
//caminho do arquivo rdlc
relat.ReportPath = Server.MapPath("~/Relatorio/ListaProduto.rdlc");
//vinculando dataset ao objeto relat
var ds = new ReportDataSource();
ds.Name = "dsProduto";
ds.Value = listaProduto;
relat.DataSources.Add(ds);
//definindo tipo que o relatório será renderizado
string reportType = "PDF";
string mimeType;
string encoding;
string fileNameExtension;
//configurações da página ex: margin, top, left ...
string deviceInfo =
"<DeviceInfo>" +
"<OutputFormat>PDF</OutputFormat>" +
"<PageWidth>8.5in</PageWidth>" +
"<PageHeight>11in</PageHeight>" +
"<MarginTop>0.5in</MarginTop>" +
"<MarginLeft>1in</MarginLeft>" +
"<MarginRight>1in</MarginRight>" +
"<MarginBottom>0.5in</MarginBottom>" +
"</DeviceInfo>";
Warning[] warnings;
string[] streams;
byte[] bytes;
//Renderizando o relatório o bytes
bytes = relat.Render(reportType, deviceInfo, out mimeType, out encoding, out fileNameExtension, out streams, out warnings);
//Retornondo o arquivo renderizado
//dessa forma o arquivo será aberto na mesma aba do navegador em que foi chamado
return File(bytes, mimeType);
//para fazer o download, informe um terceiro parametro ao método file.
//O terceiro parametro será definido como nome do arquivo
//ex:
//return File(bytes, mimeType, "ListadeProduto");
}
[/sourcecode]
Listagem 2 - Código da action Relatorio.
Na pasta Views >> Home, abra a view Index apague seu conteúdo e insira o código abaixo:
[sourcecode language="html"]
@{
ViewBag.Title = "Home Page";
}
<a href="/Home/Relatorio">Lista de Produto</a>
[/sourcecode]
Listagem 3 - Código da view Index.
A view Index só terá um link que executará a ação que renderiza o relatório no controller Home.
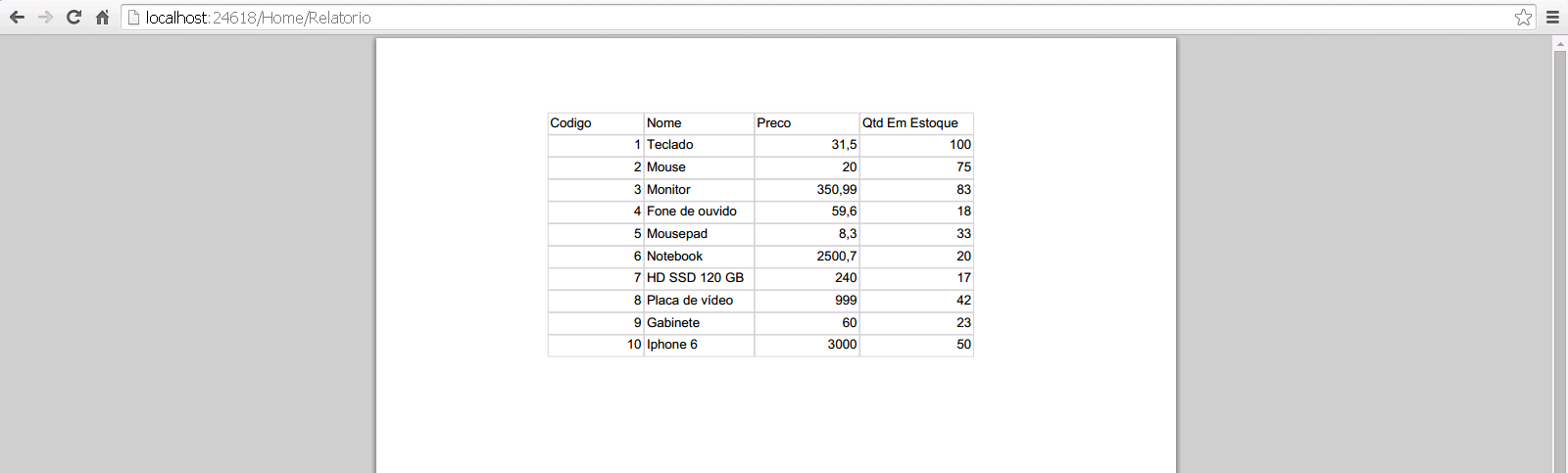
Executando a aplicação e clicando no link Lista de Produtos teremos o seguinte resultado:
[caption id="attachment_2071" align="alignnone" width="1600"] Figura 4 - Resultado final da aplicação[/caption]
Figura 4 - Resultado final da aplicação[/caption]
Você pode optar por não usar dataset e obter o mesmo resultado usando um dto, veja como:
Bom, era isso que eu queria mostrar.
O código do projeto está aqui.
Até o próximo post!